프론트엔드/React
[React] 맨 땅에 Sendbird 1 (Sendbird 사용법)
순코딩
2023. 9. 1. 10:55
Sendbird 가 뭐임?
SendBird는 실시간 채팅 및 메시징 솔루션을 제공하는 기업
SendBird를 사용하면 모바일 앱, 웹 앱 및 기타 플랫폼에 실시간 채팅 및 메시징 기능을 쉽게 통합 삽가능
(대충 직접 개발 안 해서 편하다는 뜻)
어떻게 씀?
[참고자료]
https://sendbird.com/docs/chat/uikit/v3/react/introduction/send-first-message
1. npm으로 sendbird 설치
npm i @sendbird/uikit-react
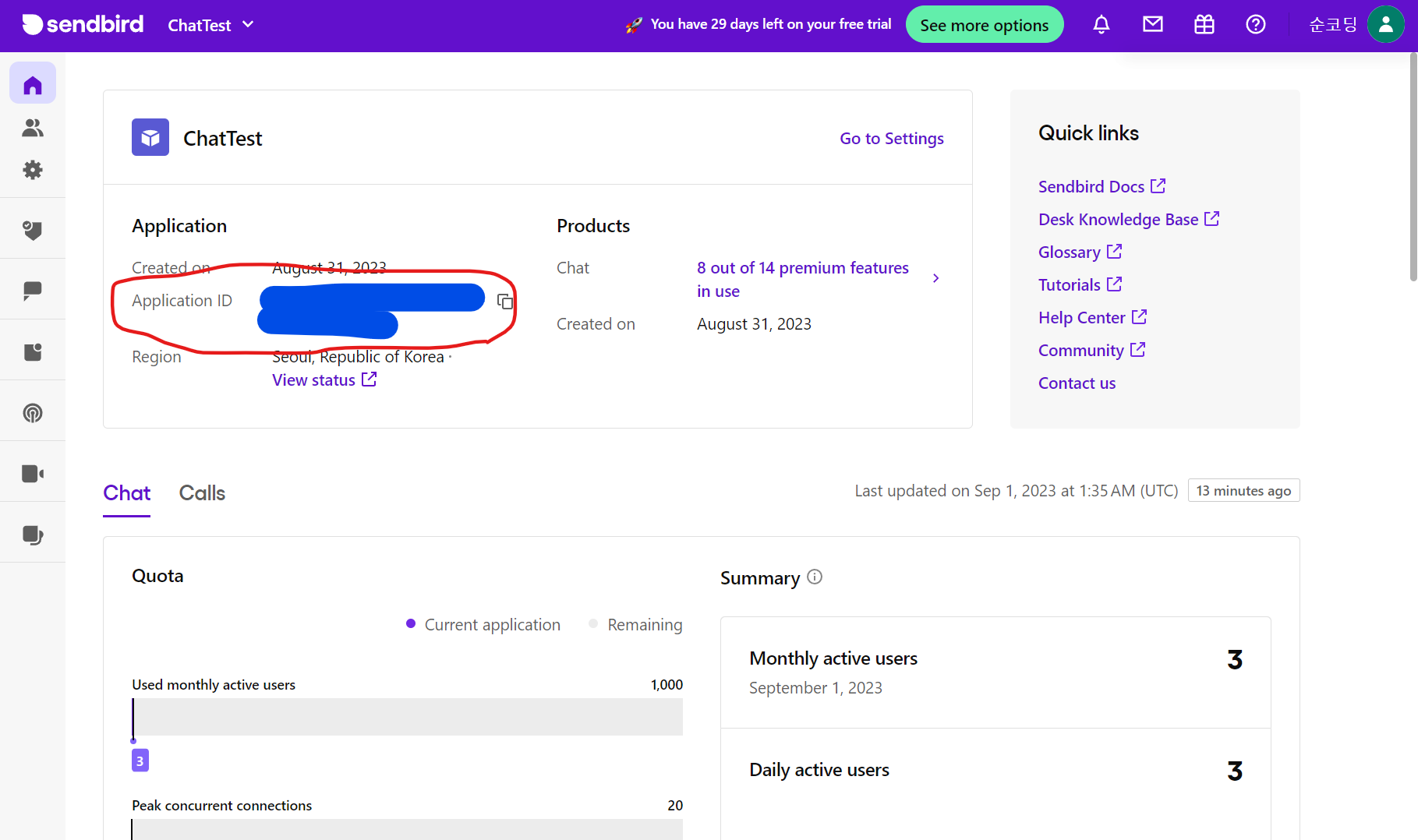
2. DashBoard 생성 및 AppId 복사
https://dashboard.sendbird.com/A8929746-D85A-4ABB-B8DA-AF31661199E2/overview

3. App.js에 아래 코드 복붙
import SendbirdApp from '@sendbird/uikit-react/App';
import '@sendbird/uikit-react/dist/index.css';
const App = () => {
return (
<div className="App">
<SendbirdApp
// Add the two lines below.
appId={YOUR_APP_ID} // 별첨 자료 1 참고
userId={USER_ID} // 유저 ID
/>
</div>
);
};
4. 복붙한 코드에서 appId와 userId 수정
아까 복사한 AppId를 코드에 문자열 형태로 복붙 ㄱㄱ ex) "B-123-asd-3314"
userId에는 일단 넣고싶은 문자열 대입 ex) "홍길동"
예시코드)
import SendbirdApp from "@sendbird/uikit-react/App";
import "@sendbird/uikit-react/dist/index.css";
const App = () => {
return (
<div className="App">
<SendbirdApp
appId="본인의 AppId" // 본인 앱 아이디 복붙
userId="SoonCoding" // 유저 아이디 설정
nickname="이동규" // 유저 닉네임 설정
theme="dark" // 다크모드로 변경 "light"가 default 값임
/>
</div>
);
};
export default App;
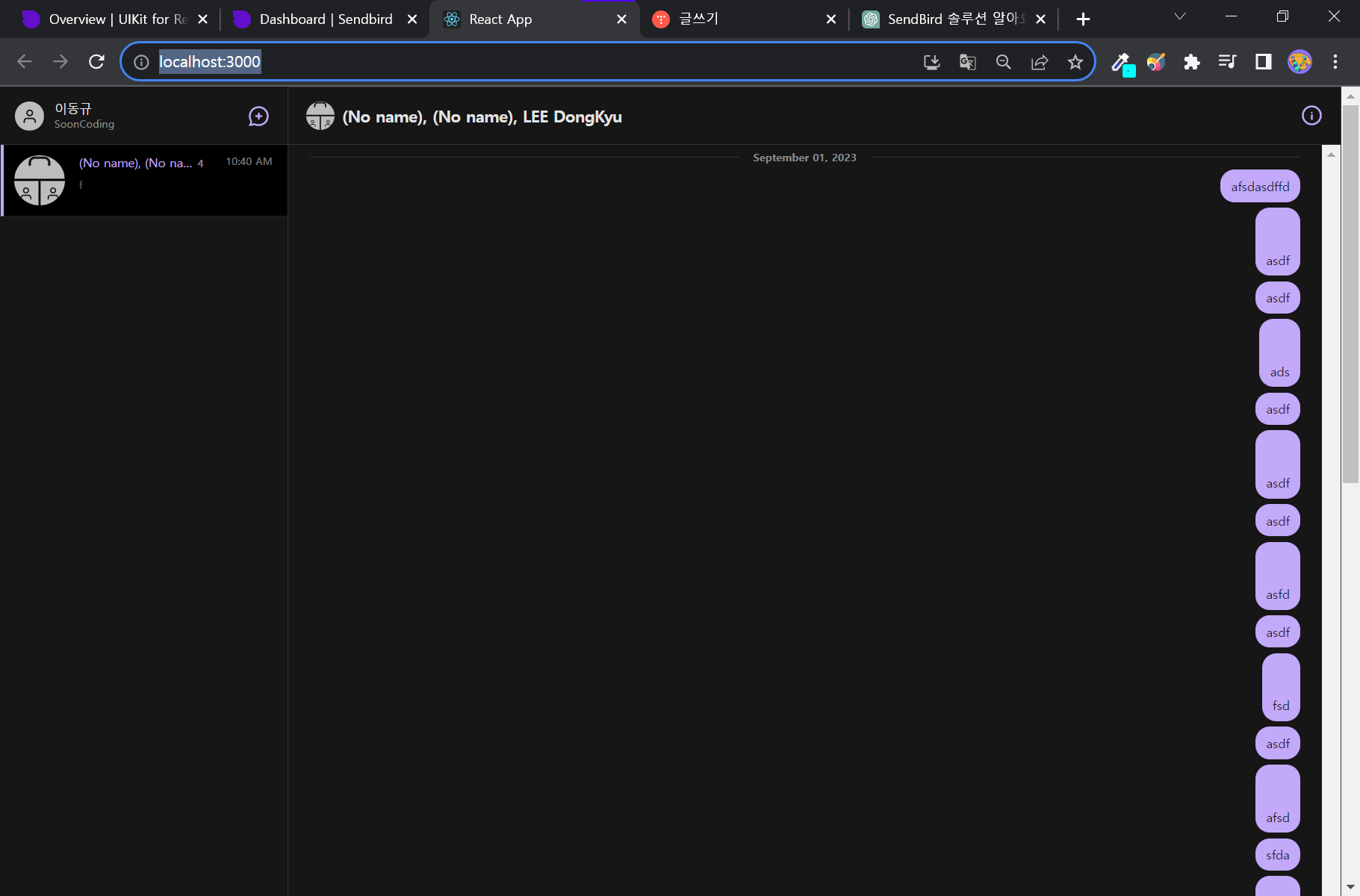
결과물