[Next.js] Next.js 구글 검색 엔진 최적화(SEO) 가이드
이 글은 아래 게시물을 선행하여야합니다.
[Next.js] Next.js 네이버 웹마스터 검색 엔진 최적화(SEO) 가이드
해당 게시물은 Next.js와 Vercel을 통해 웹사이트를 배포한 상황을 가정하여 진행됩니다. 1. 사이트 등록 및 소유확인1) 배포한 웹사이트 URL 복사 https://searchadvisor.naver.com/console/board 네이버네이
sooncoding.tistory.com
https://search.google.com/search-console?resource_id=https://callo-mu.vercel.app/
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
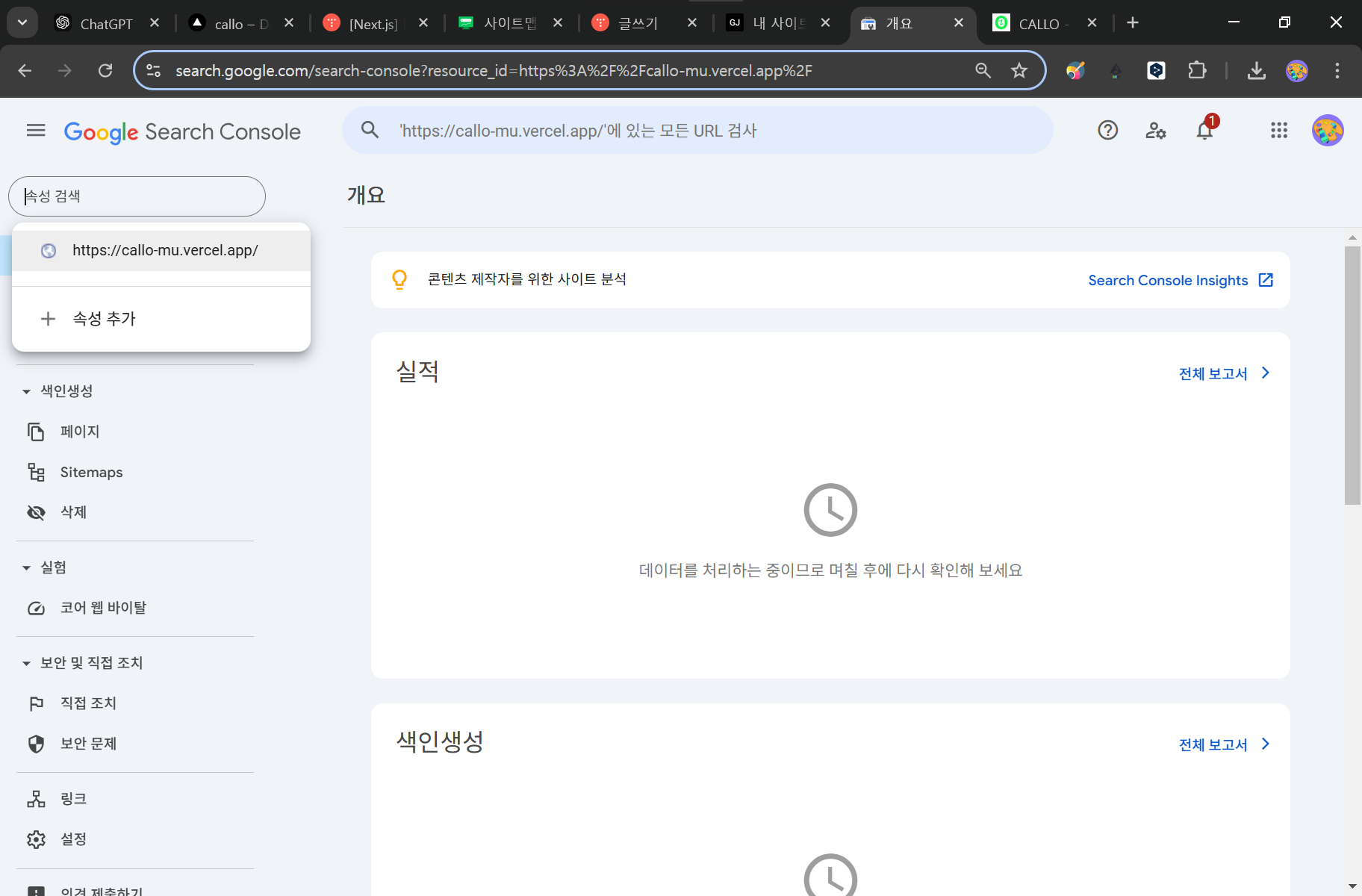
1) 구글 서치 콘솔 접속

2) URL 접두어 입력칸에 URL 입력 후 계속 버튼 클릭

3) 파일 다운로드

[ pulic / ]
4) 다운로드 받은 파일을 public 폴더로 이동
5) 커밋 - 푸쉬 - 배포

6) 확인 버튼 클릭

7) 완료
도메인을 구매했다면?
이미 구매한 도메인이 있다면 아래 방법을 통해 도메인 하위의 모든 URL을 구글 서치 콘솔에 한 번에 등록할 수 있습니다.

1) 도메인 입력칸에 프로토콜(https)을 제거한 URL 입력
* 기본 배포 도메인이 아닌 구매한 도메인을 입력하여야합니다. ex) 가비아에서 callo.store을 구매했다면 www.callo.store 입력
* 프로토콜(https)과 URL 경로 맨 끝 슬래쉬(/)를 제거 후 입력해야합니다.

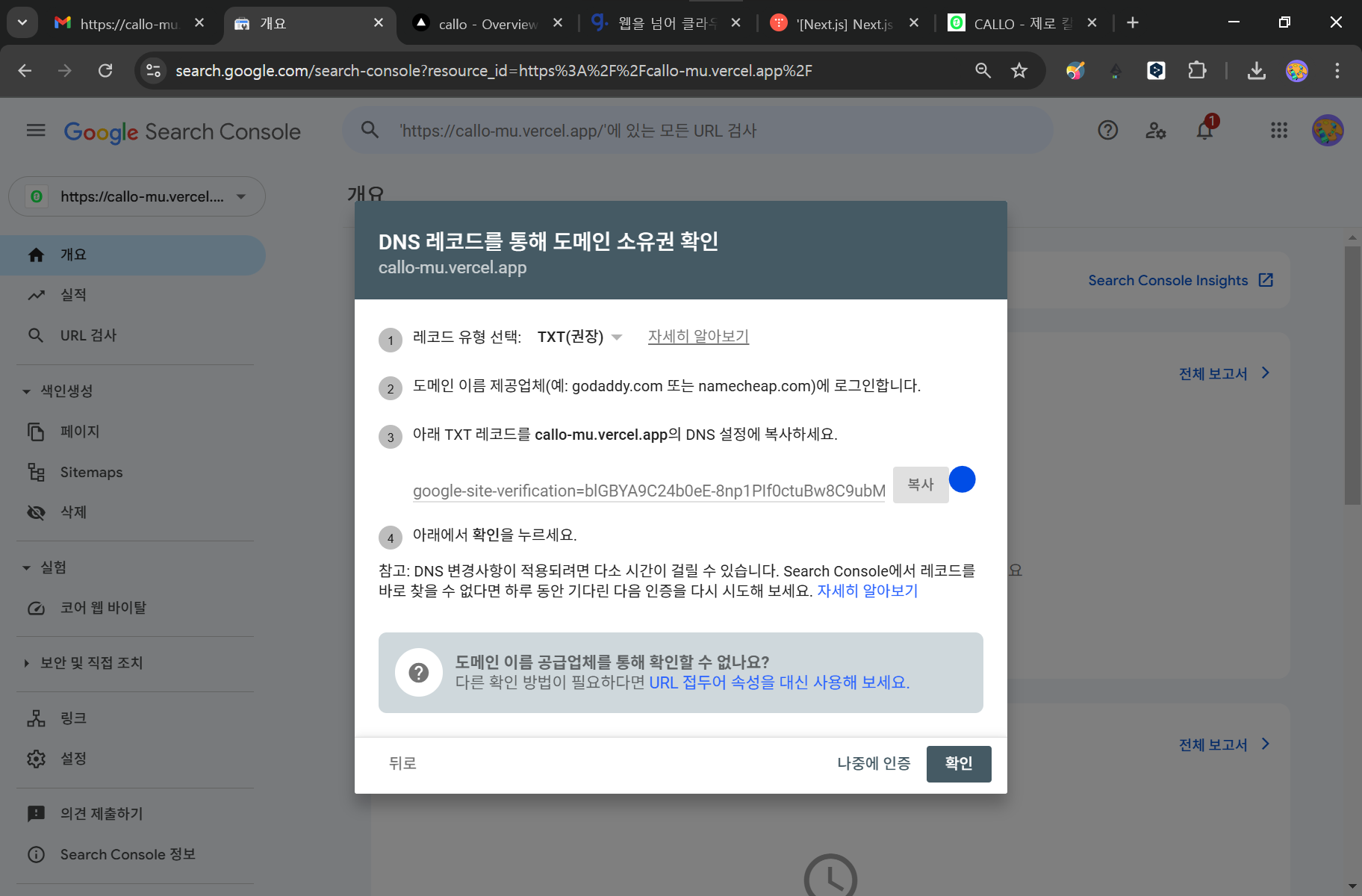
2) TXT 레코드 복사

[ 도메인 사이트 > DNS 관리 ]
3) 레코드 추가
| 타입 | 호스트 | 값/위치 |
| TXT | @ | 레코드값 |

4) 완료