들어가며
이 글은 Supabse 프로젝트 생성이 완료되어있음을 전제하에 작성되었습니다.
시작하기
구글 클라우드 프로젝트 생성
구글 클라우드 이동
https://console.cloud.google.com/welcome?invt=AbuQag&project=capstonedesign-12cb0
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
새 프로젝트 생성

생성된 프로젝트로 이동

동의화면 구성
구글 클라우드 이동
https://console.cloud.google.com/auth/overview?invt=AbuQcA&project=app-poomasi
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
프로젝트 이동

동의화면 구성 정보 입력

전 과정 완료 후 만들기 클릭
Tip
앱을 배포할 것이므로 2번 옵션(대상)은 외부로 설정
OAuth 클라이언트 생성 및 구성
구글 클라우드 이동
https://console.cloud.google.com/apis/credentials?invt=AbuQpQ&project=app-poomasi
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
프로젝트 이동

OAuth 클라이언트 생성

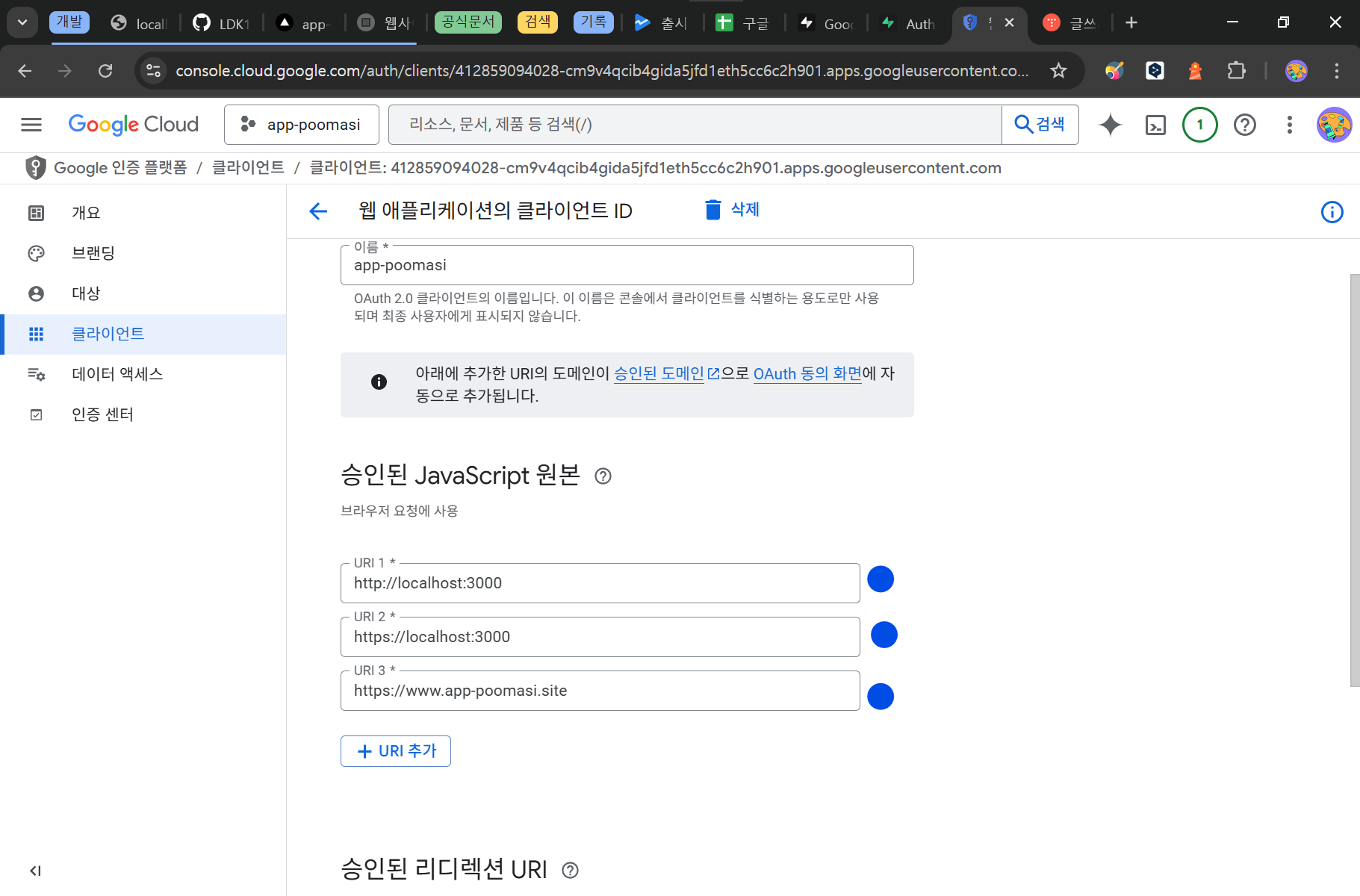
OAuth 클라이언트 정보 입력

애플리케이션 유형과 이름을 입력합니다.
필자는 Next.js 를 활용한 웹 서비스를 구현중이므로 애플리케이션 유형을 웹 애플리케이션으로 설정하였습니다.
이름은 웹 서비스명으로 설정합니다.

승인된 JavaScript 원본 하단의 입력칸에는 로그인 버튼이 나타날 URL을 입력합니다.
즉, 사용자 프로젝트의 URL을 입력합니다.
필자는 개발 서버(localhost)와 배포 URL(www.app-.poomasi.site)을 입력하였습니다. (테스트를 위해 localhost를 추가함)


Supabase에서 구글 로그인의 Callback URL을 복사합니다.

콜백 URL 복붙 후 만들기 버튼 클릭
Supabse 구글 로그인 설정
구글 클라우드 이동
https://console.cloud.google.com/apis/credentials?invt=AbuQmg&project=app-poomasi
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
프로젝트 이동

클라이언트 아이디 비밀번호 확인

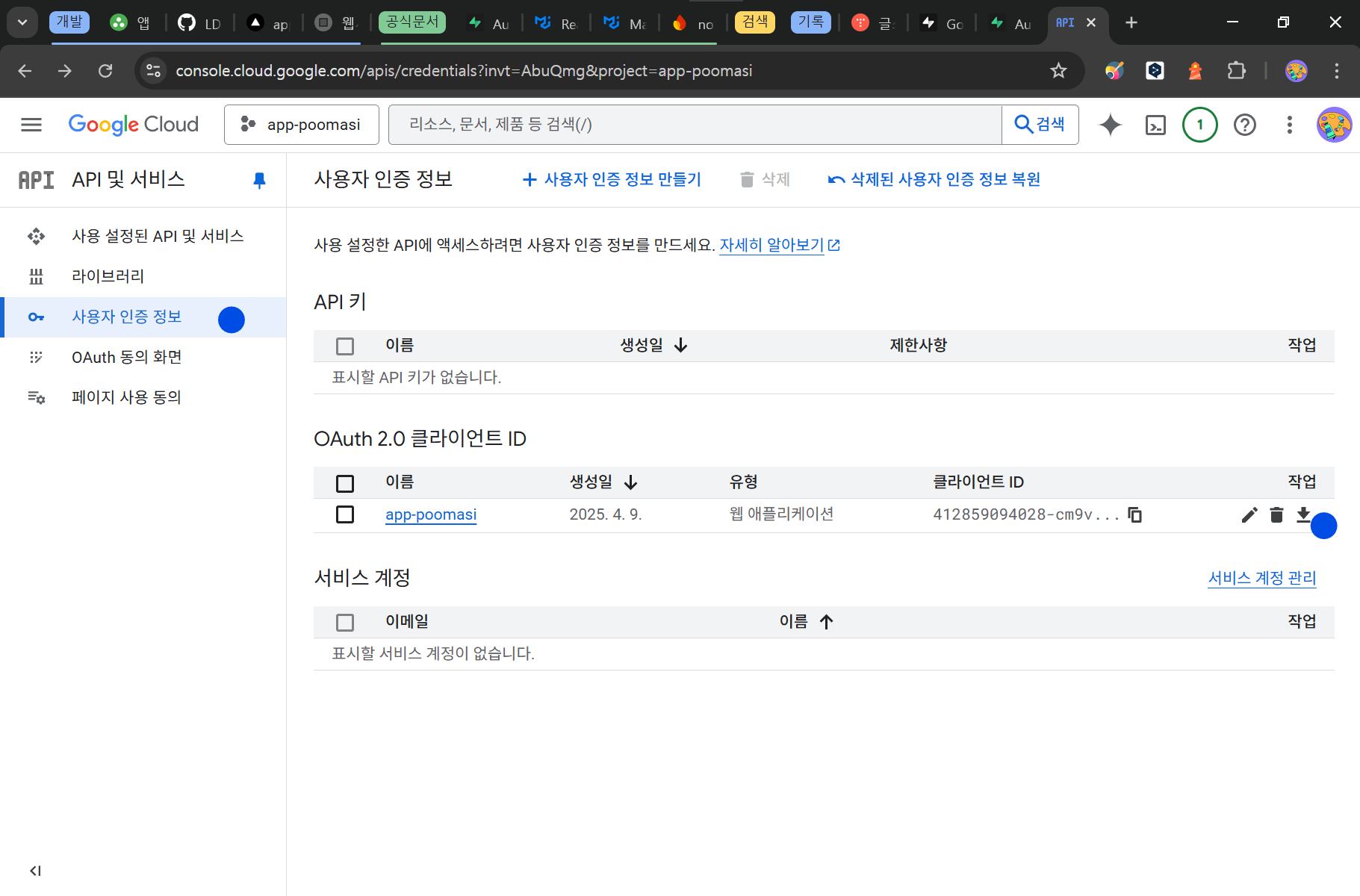
사용자 인증 정보로 이동 후 이전에 생성한 클라이언트 ID 우측 다운로드 아이콘을 클릭합니다.

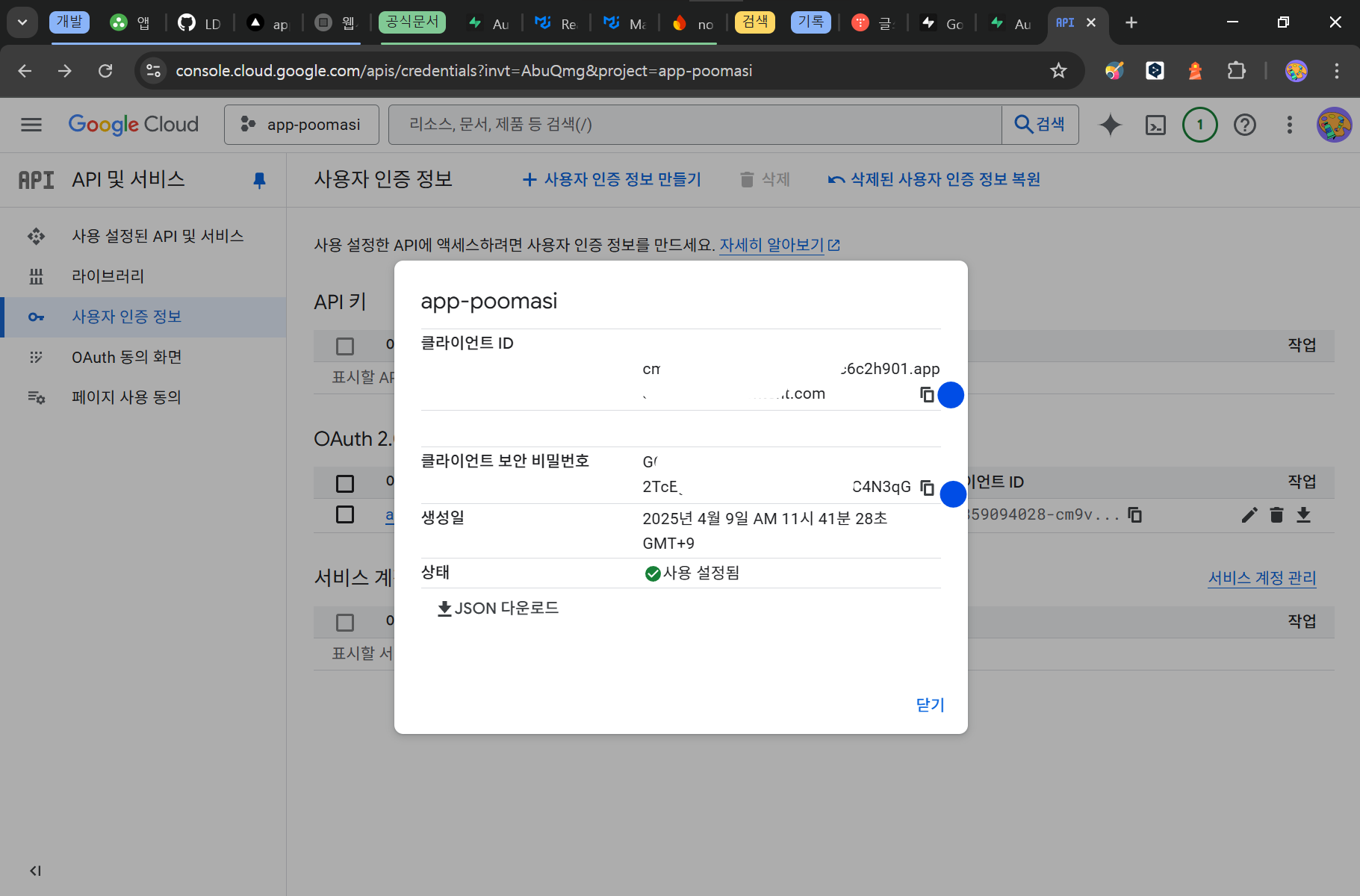
클라이언트 ID와 클라이언트 보안 비밀번호(PW)를 복사합니다.
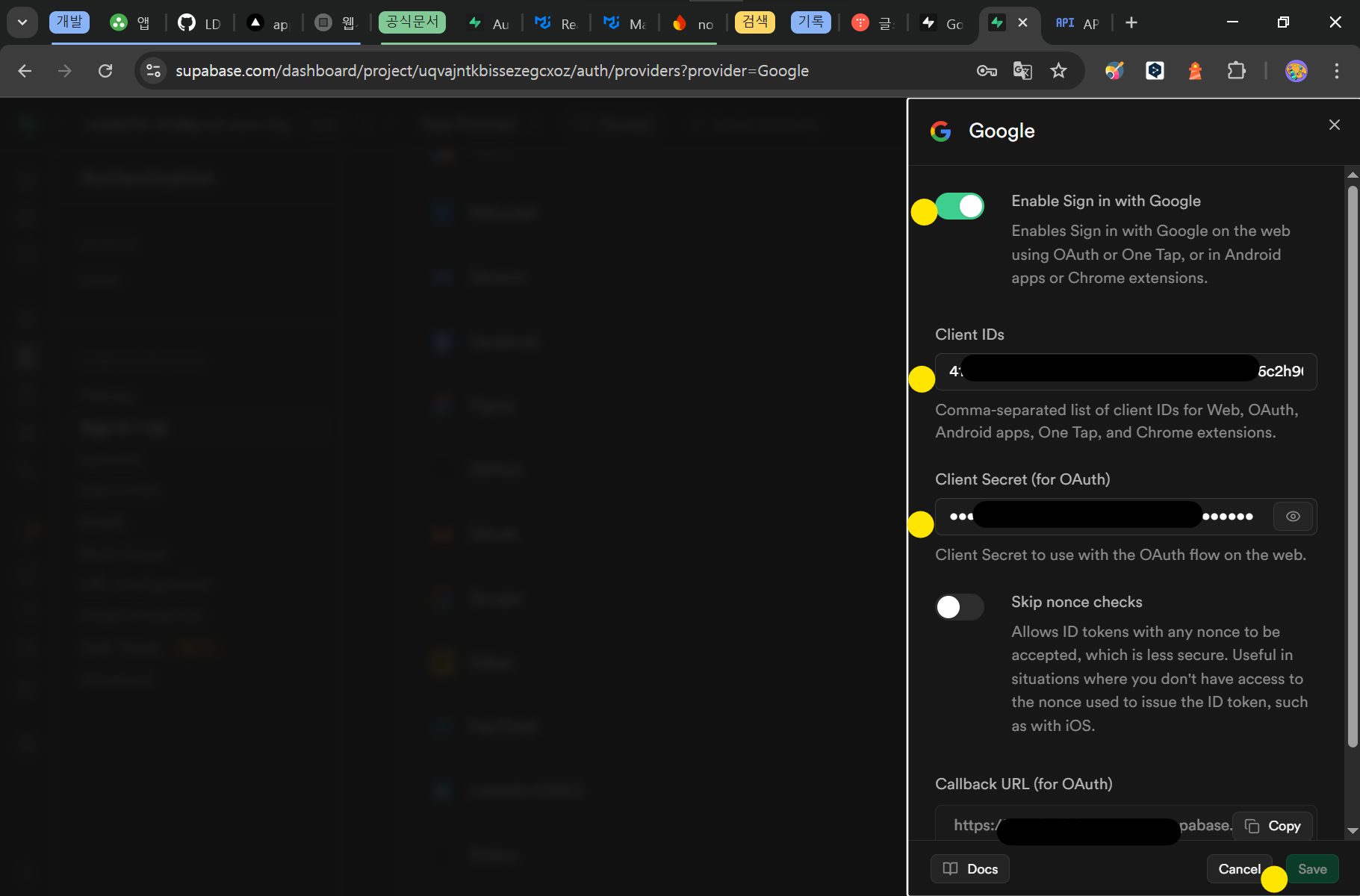
Supabase 구글 로그인 구성

1) 구글 로그인 활성화
2) 클라이언트 ID 붙여넣기
3) 클라이언트 보안 비밀번호 붙여넣기
4) 저장
* 위에서 복사한 구글 클라우드의 클라이언트 ID와 클라이언트 보안 비밀번호(PW)를 각각 붙여넣습니다.
이제 Supabase를 활용한 구글 로그인을 위한 모든 준비가 완료되었습니다.
아래 테스트 섹션의 코드를 활용해 구글 로그인을 테스트해보세요.
테스트
src / lib / supabaseClient.ts
import { createClient } from '@supabase/supabase-js';
// 아래 변수는 Supabase > Dashboard > Project Setting > Data API 에서 확인가능합니다.
const supabaseUrl = process.env.NEXT_PUBLIC_SUPABASE_URL!;
const supabaseAnonKey = process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!;
export const supabase = createClient(supabaseUrl, supabaseAnonKey);
src / components / MainContainer.tsx
"use client";
import { supabase } from "@/lib/supabaseClient";
const MainContainer = () => {
async function testLogin() {
const { data, error } = await supabase.auth.signInWithOAuth({
provider: "google",
});
if (error) {
console.log("구글 로그인 오류 발생");
return;
}
}
return (
<div>
<button onClick={testLogin}>구글 로그인</button>
</div>
);
};
export default MainContainer;
Supabase > Dashboard > Authentication > Users

'백엔드 > Supabase' 카테고리의 다른 글
| [Supabase] RLS를 위한 | 테이블 정책 생성 | 예시 SQL 코드 (0) | 2025.04.12 |
|---|---|
| [Supabase] 참조키가 2개 이상일 때 테이블 조인 방법 (0) | 2025.04.10 |
| [Supabase] 웹훅을 활용한 자동 웹 푸쉬 알림 기능 구현 방법 A to Z (0) | 2025.04.03 |
| [Supabase] 프로젝트 생성 방법 (0) | 2025.04.03 |
| [Supabase + Next.js] DB에 저장된 문자열 데이터를 불러올 때 \n 줄바꿈 문제와 해결 방법 (0) | 2025.03.29 |
