본 실습은 실습자가 AWS 회원가입을 완료함을 가정하고 진행합니다.
버킷 생성하기
우측 상단에 `콘솔에 로그인`을 클릭합니다.

`루트 사용자 이메일을 사용하여 로그인`을 클릭합니다.
(이메일로 회원가입한 실습자 한정입니다.)

`루트 사용자`를 선택합니다.
이메일 주소 입력 후 `다음` 버튼을 클릭합니다.
이후 비밀번호도 입력합니다.

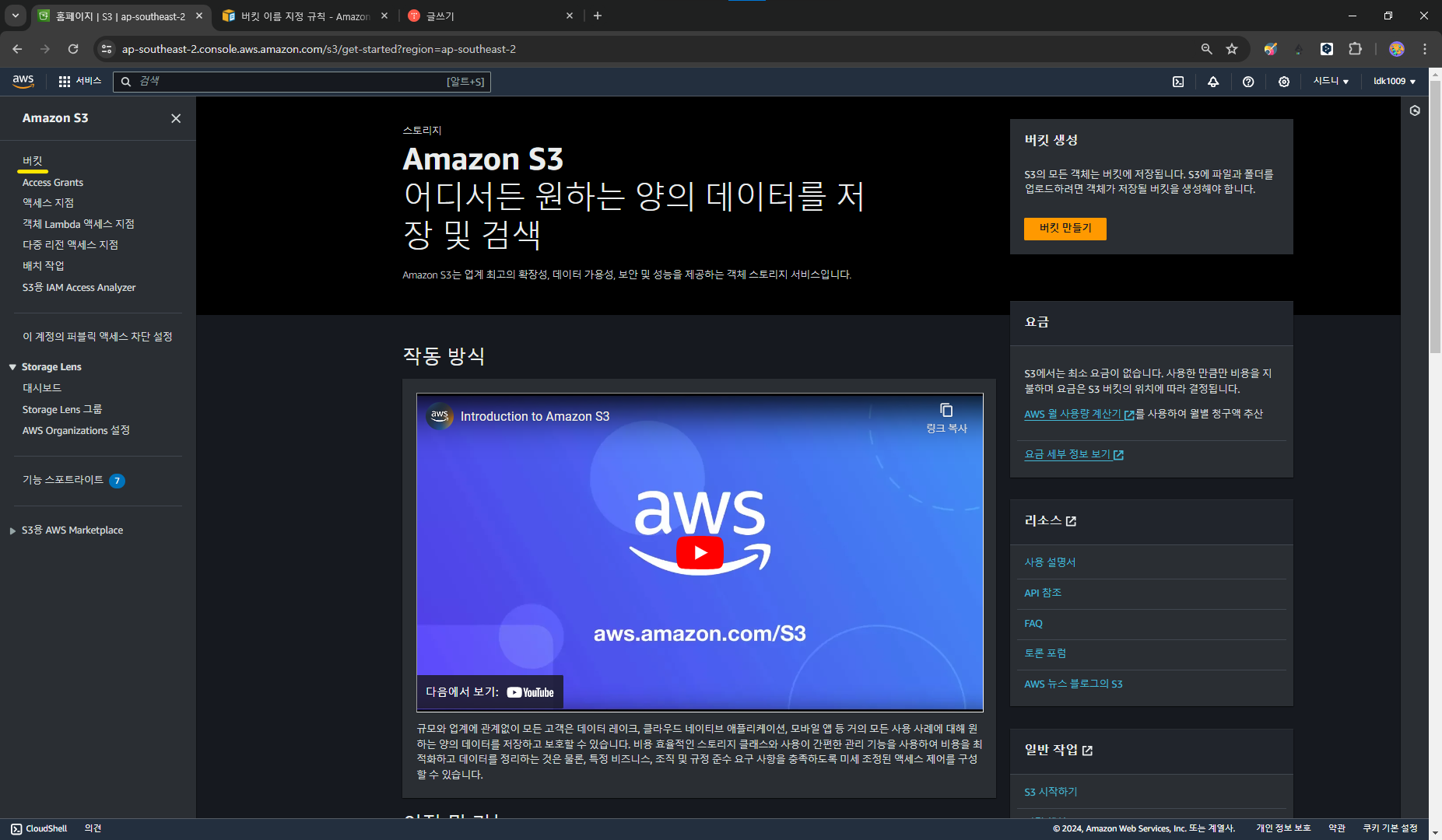
콘솔 로그인 후 검색창에 S3 입력 후 S3를 클릭합니다.

왼쪽 줄 세개( ≡ ) 아이콘 클릭 후 `버킷`을 클릭합니다.

우측 상단 지역을 변경합니다. (서울로 변경)

`버킷 만들기`를 클릭합니다.

버킷 이름을입력합니다.
(버킷 이름은 고유해야하며 대문자 사용 불가능, 하이픈(-) 사용 가능 )

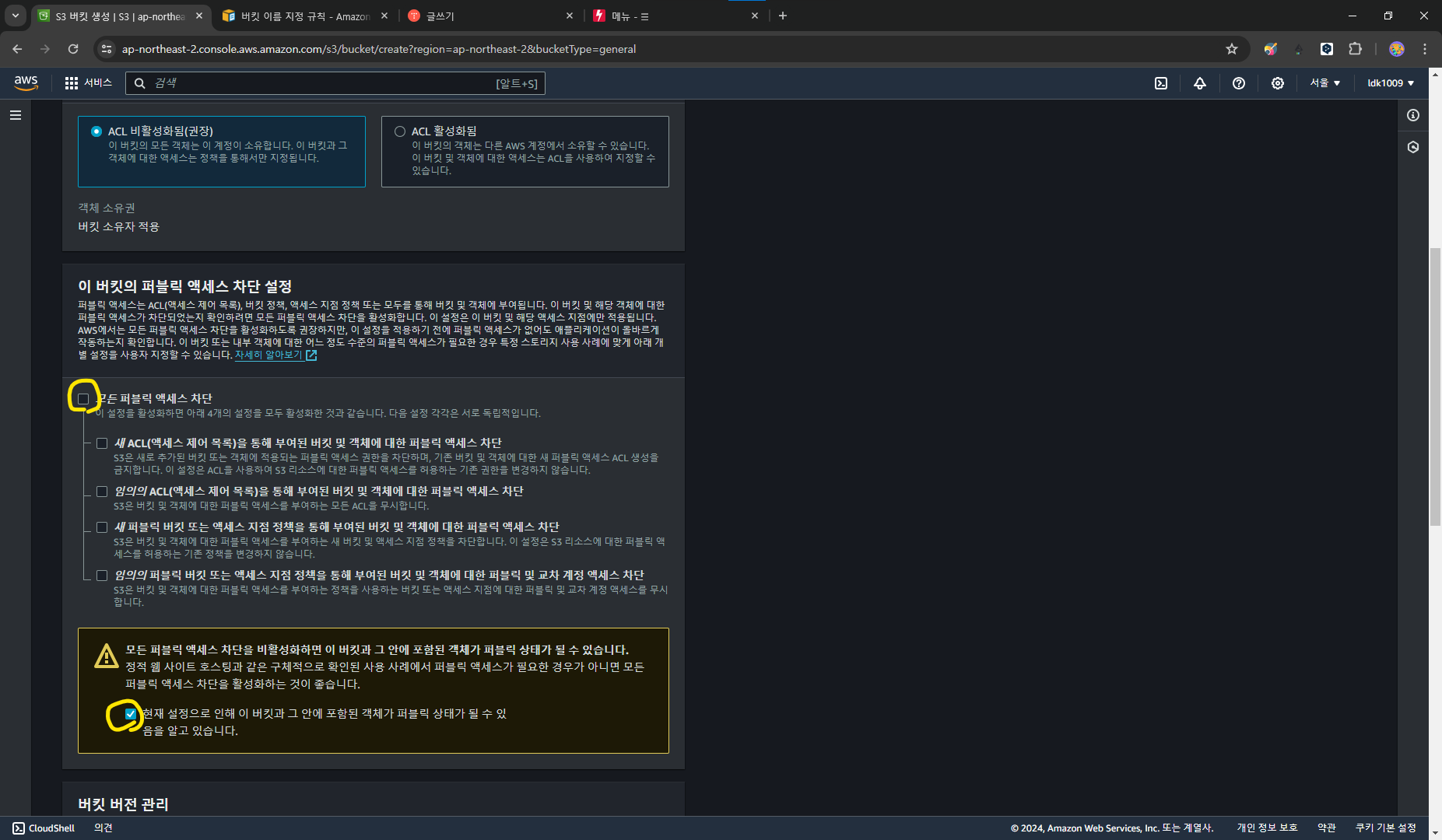
퍼블릭 액세스 설정 해제
경고 체크 박스 체크 활성화

이후 선택 사항들은 모두 기본값으로 설정합니다.
설정을 마쳤다면 `버킷 만들기`를 클릭합니다.

버킷이 생성됐습니다.

index.html 생성하기
※ 이미 S3에 업로드 할 파일이 준비되어 있는 실습자는 본 과정을 스킵합니다.
VSC를 실행합니다.
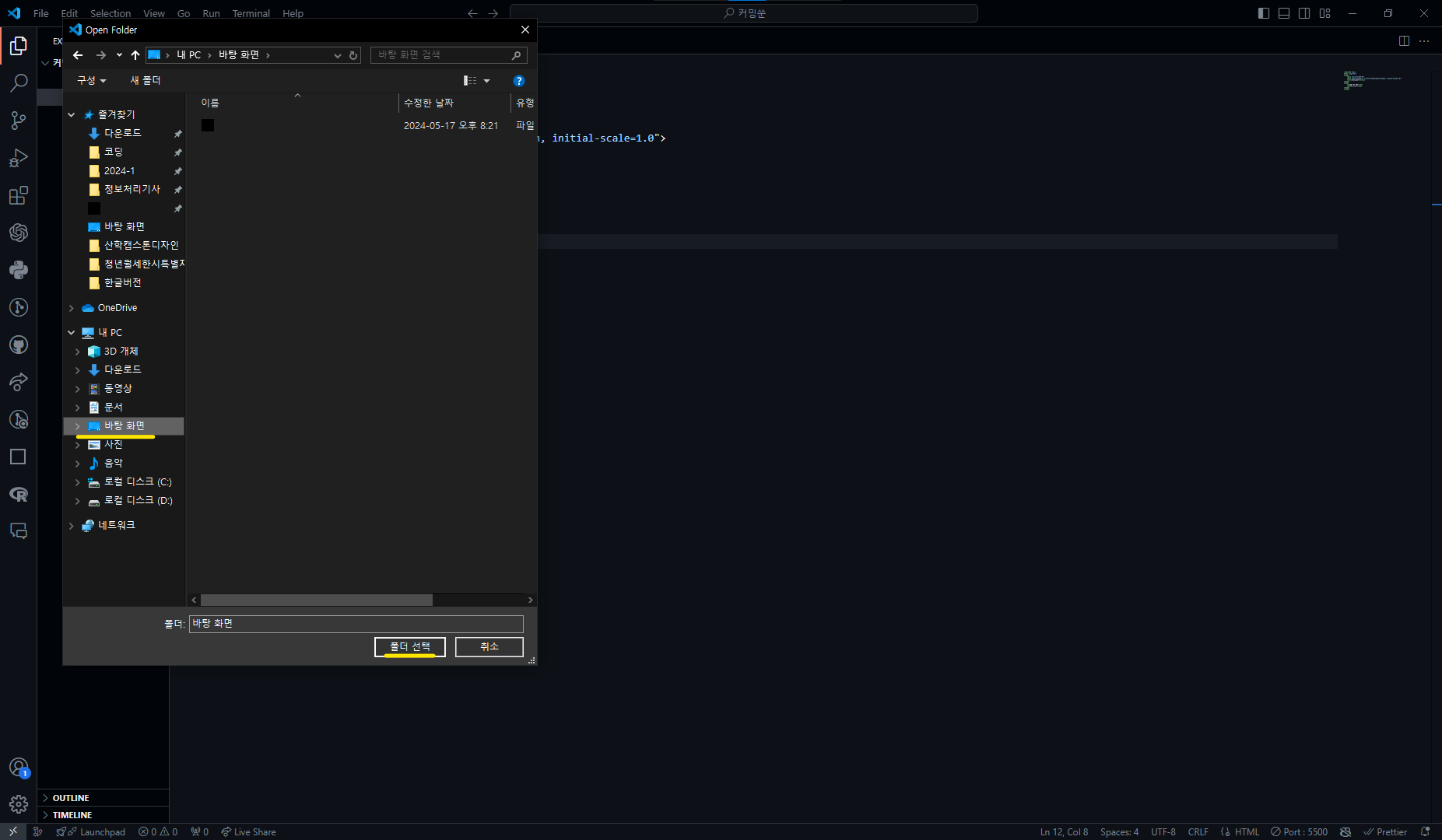
좌측 상단 메뉴 file > Open Folder 클릭합니다.

`바탕화면` 선택합니다.
`폴더 선택` 클릭합니다.

`파일 생성 아이콘` 클릭 파일명 index.html 입력합니다.

아래 코드 복사하여 index.html에 붙여넣기 후 저장(ctrl+s)합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>신난다 AWS!</h1>
<h1>무~야~호~!</h1>
</body>
</html>index.html가 생성 완료되었습니다.
버킷에 파일(index.html) 업로드 하기
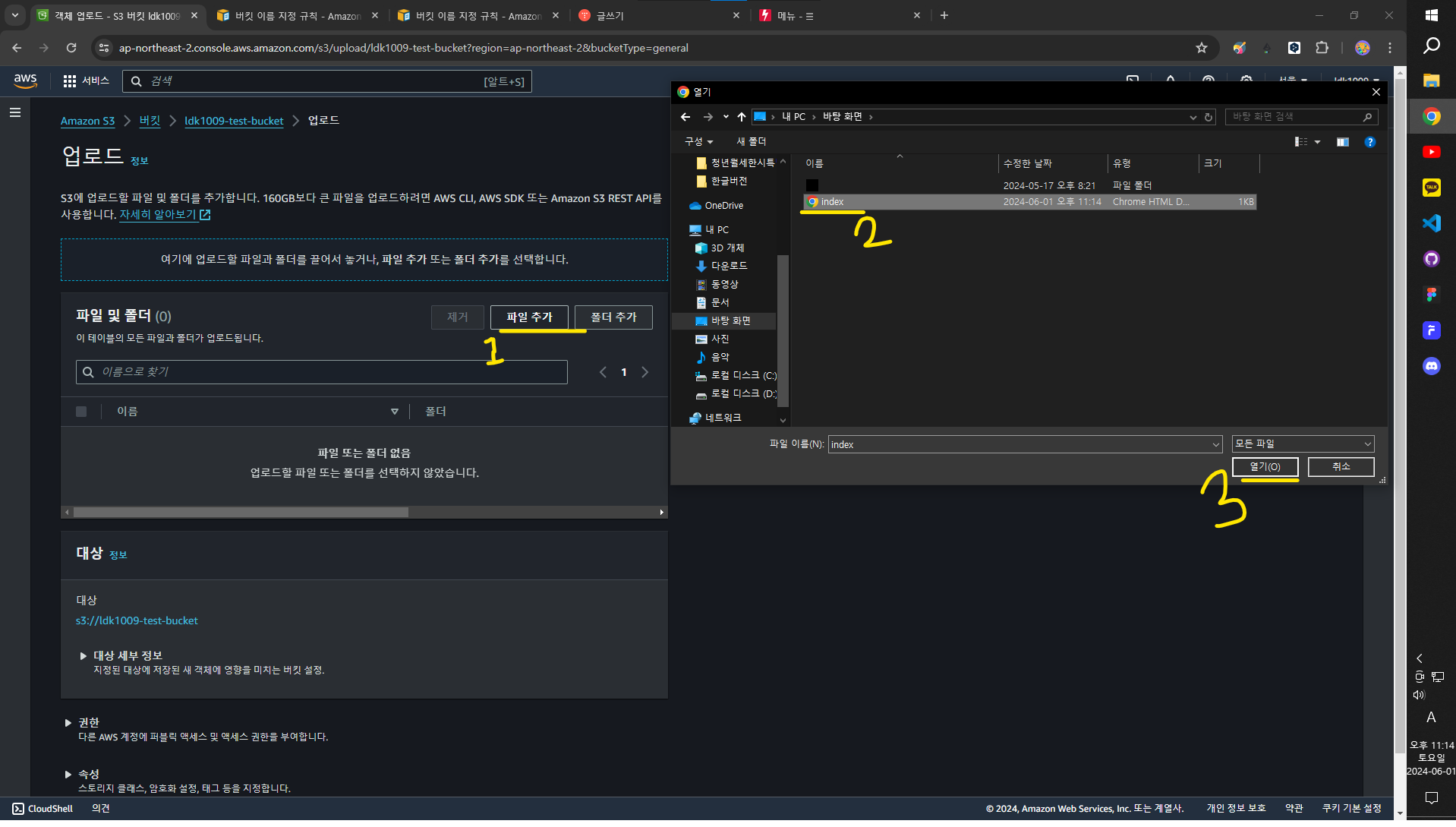
버킷 > 객체에서 `업로드`를 클릭합니다.

index.html 파일을 업로드합니다.

`업로드`를 클릭합니다.

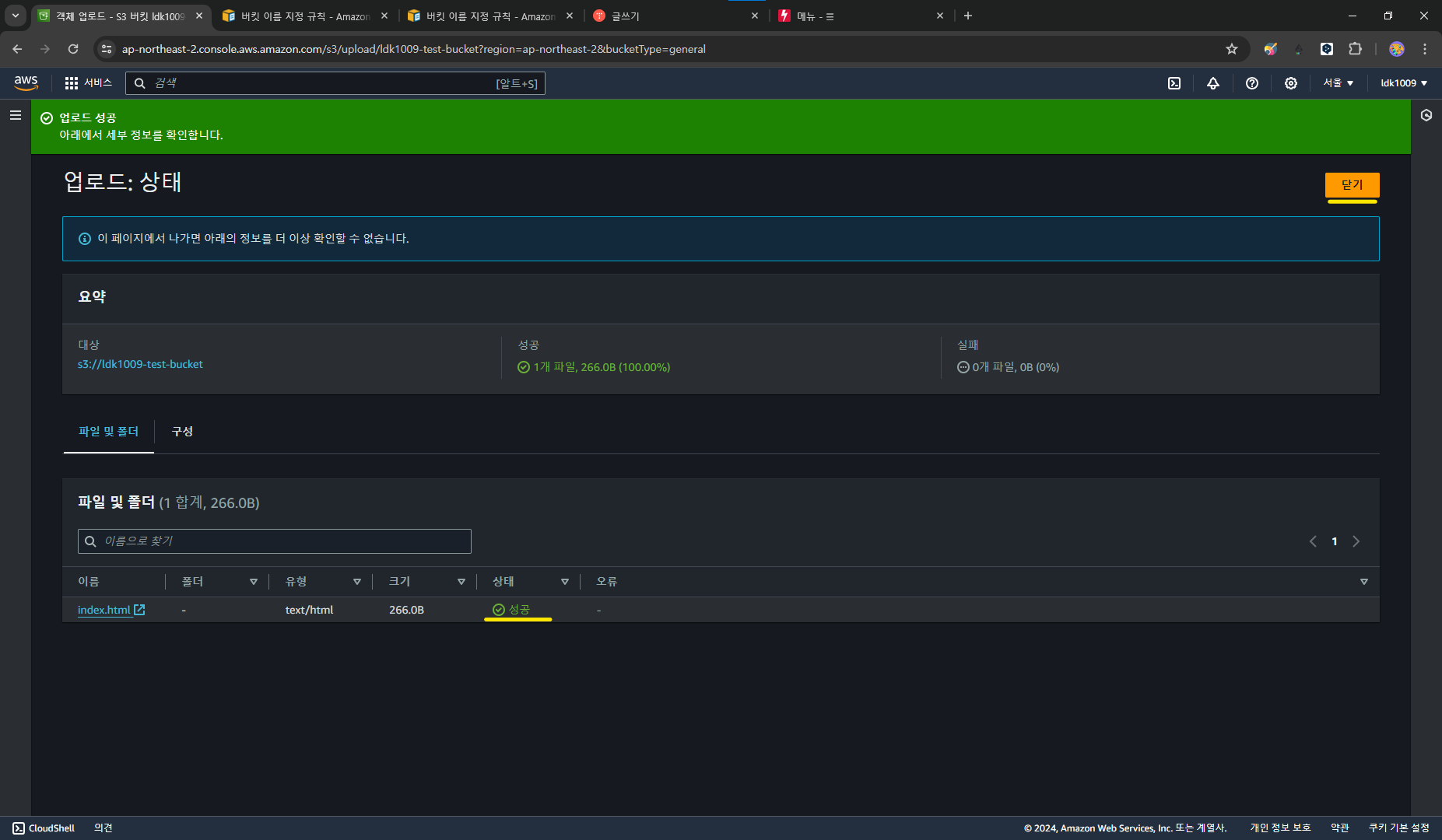
업로드 성공 확인 후 `닫기`를 클릭합니다.

정적 웹 사이트 호스팅
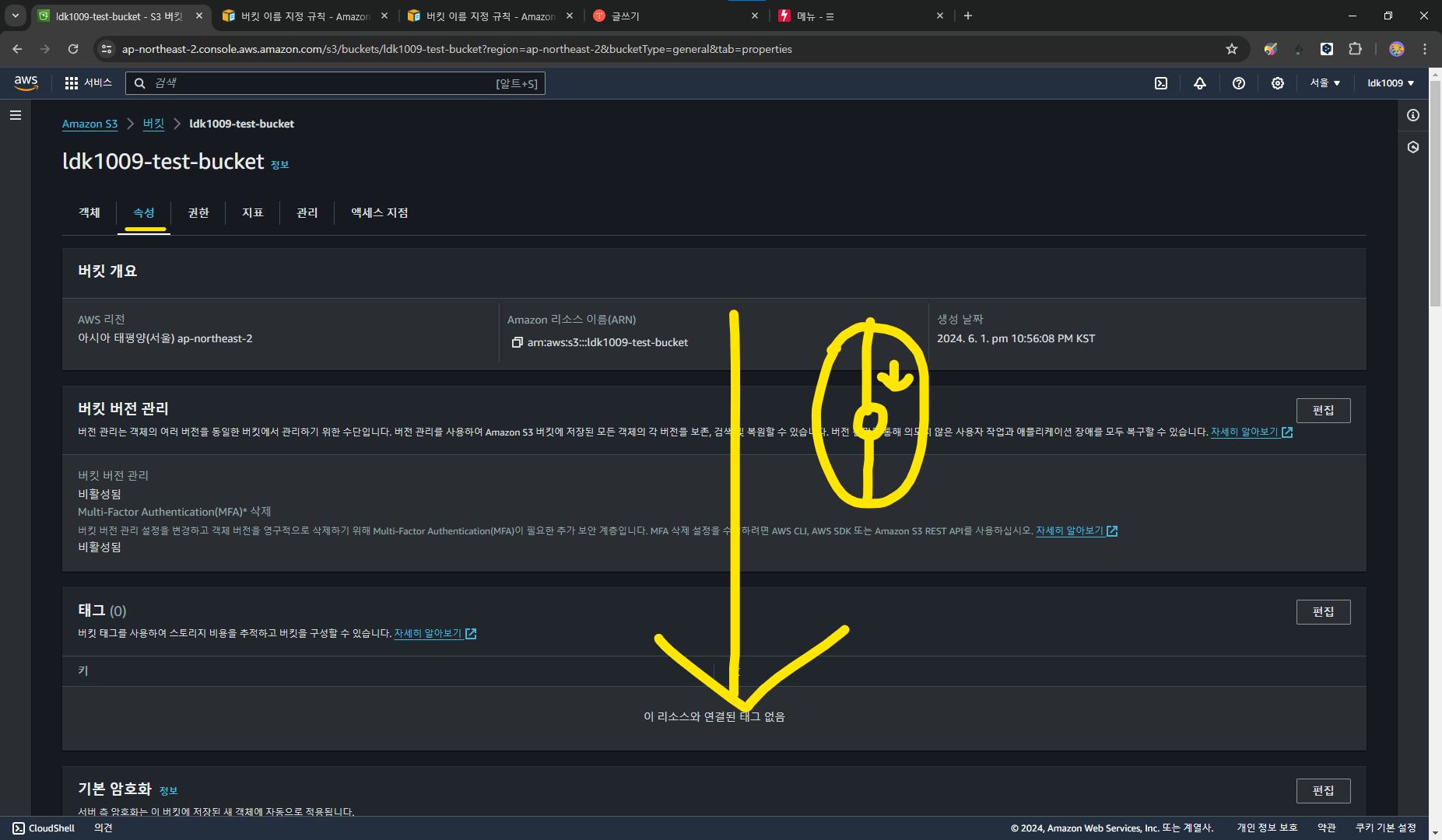
버킷 > 속성 탭 > 페이지 최하단으로 이동합니다.

`정적 웹 사이트 호스팅`에서 `편집`을 클릭합니다.

아래 지시에 따라 선택 및 입력합니다.
정적 웹 사이트 호스팅 = 활성화
호스팅 유형 = 정적 웹 사이트 호스팅
인덱스 문서 = index.html
오류 문서 = index.html
아래와 같이 선택&입력 후 변경사항 저장


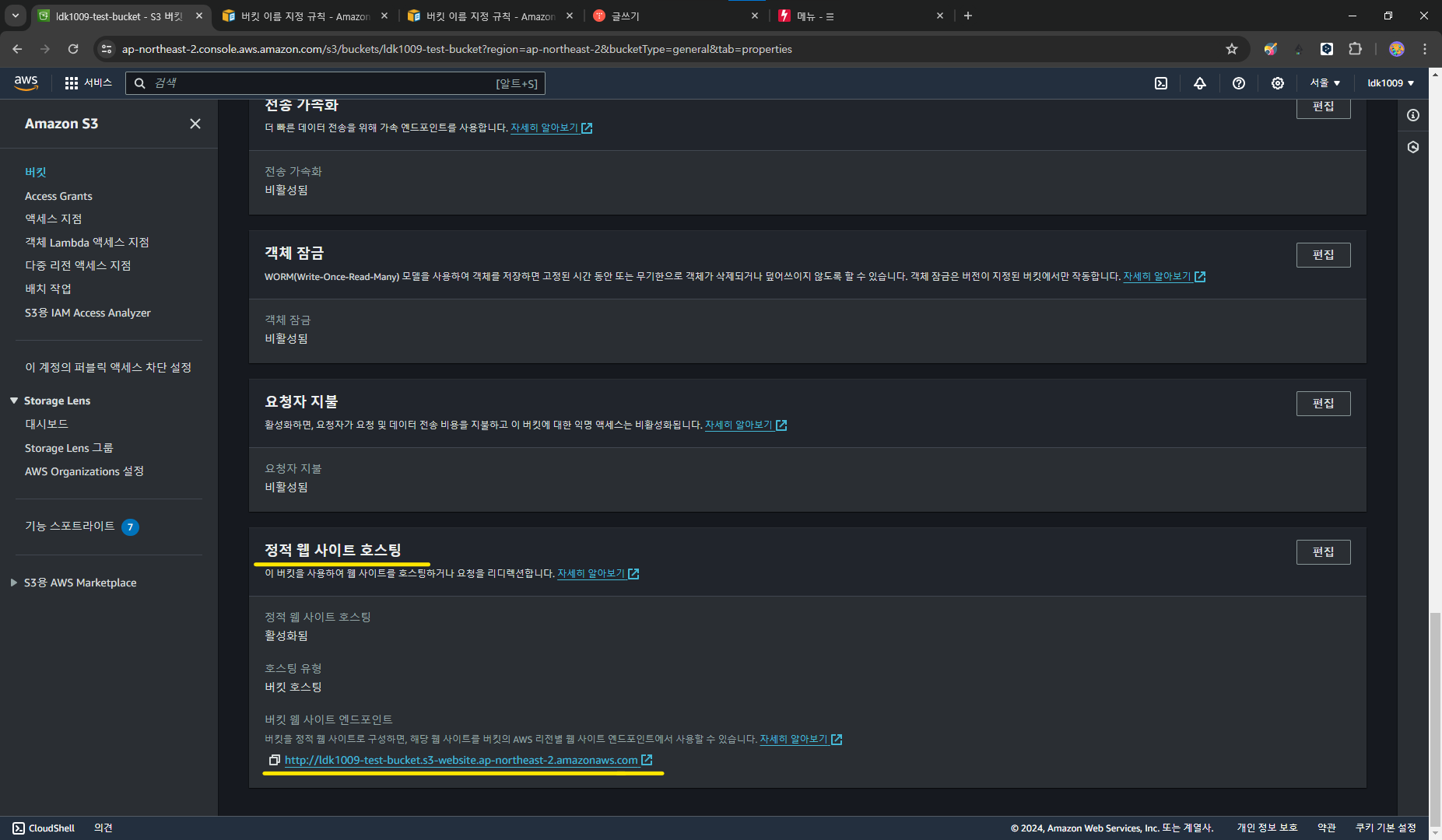
`버킷 > 속성 탭 > 페이지 최하단 > 정적 웹 사이트 호스팅`으로 이동합니다.
URL이 생성된 모습을 볼 수 있습니다.
URL을 클릭하면 403 오류가 발생할 것입니다.
(아직 권한 설정이 안되어 그런 것이며 아래에서 `권한 설정`을 다루니 낙담하지 말고 조금만 더 힘내봅시다.)

권한 설정
버킷 > 권한 탭 > 퍼블릭 액세스 차단 > 편집
이동 및 클릭합니다

모든 퍼블릭 액세스 차단 `활성화 해제` 후 `변경 사항 저장`을 클릭합니다.

버킷 > 권한 > 버킷 정책 > 편집

`정책 생성기` 클릭합니다.

아래 지시에 따라 선택 및 입력합니다.
1. Type of Policy를 S3 Bucket Policy로 설정합니다.
2. principal에 * 입력합니다
3. Actions에서 GetObject 선택합니다.
4. ARN에 arn:aws:s3:::<내 버킷 이름>/* 입력합니다.
arn:aws:s3:::<내 버킷 이름>/*// ex) 본인의 버킷 이름은 ldk1009-test-bucket 이므로 아래와 같다
arn:aws:s3:::ldk1009-test-bucket/*5. Add Satatement를 클릭

5번까지 완료 했다면 `Generate Policy`을 클릭합니다
클릭 후 팝업 창에 뜬 코드 전체를 복사합니다.
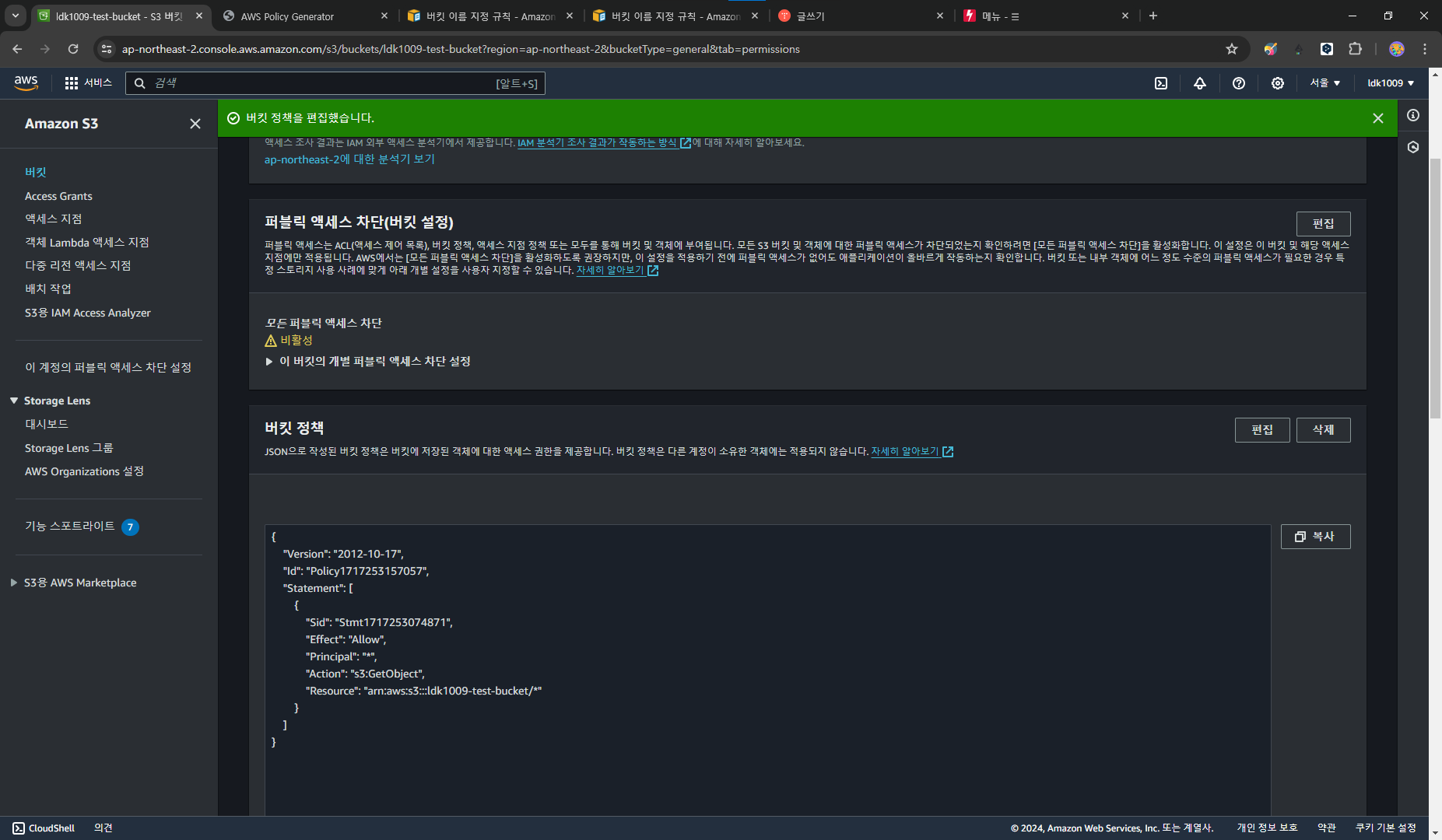
복사한 코드 버킷 정책에 붙여넣기 후 `변경사항 저장`을 클릭합니다.



버킷 정책이 추가된 것을 확인할 수 있습니다.

호스팅된 나만의 URL 접속해보기
버킷 > 속성 > 페이지 최하단 > 정적 웹 사이트 호스팅 > URL 링크 클릭합니다.

정상적으로 무야호를 외치는 것을 확인할 수 있습니다.
이제 해당 링크를 지인들에게 공유해봅시다.

S3에 이미지 업로드 하고 접근하기
추가로 S3에 이미지를 업로드 하고 싶다면 index.html 파일 업로드한 방법과 동일하게 이미지 파일을 업로드하면 됩니다.
이미지 접근 방법은 기존 index.html 링크에서 index.html 부분을 이미지 파일명.확장자로 변경하면 접근할 수 있습니다.
// 무야호 페이지
https://ldk1009-test-bucket.s3.ap-northeast-2.amazonaws.com/index.html
// 이미지 샘플.png 업로드 후 이미지 접근 링크
https://ldk1009-test-bucket.s3.ap-northeast-2.amazonaws.com/이미지 샘플.png
이상으로 AWS S3를 이용한 정적 웹 사이트 호스팅 실습을 마치겠습니다. 무야호

'기타' 카테고리의 다른 글
| 소켓이란? (0) | 2024.06.17 |
|---|---|
| VSC 깃허브 코파일럿 사용법 (0) | 2024.06.12 |
| 리드미 템플릿 (0) | 2024.05.24 |
| 개발자 티스토리 스킨 추천, 티스토리 스킨 변경 방법 (1) | 2024.05.10 |
| npx create-react-app 오류 $ npx create-react-app test-appnpm ERR! code ENOENTnpm ERR! syscall lstatnpm ERR! path C:\Users\User\AppData\Roaming\npmnpm ERR! errno -4058npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\User\AppData\Roami.. (2) | 2024.02.26 |
