Vercel 배포 방법
1. github에 레포지토리를 만든다.(Public / Private 모두 가능이기 때문에 소스코드 공유 싫으면 Private로 레포 생성)

2. Vercel 회원가입 및 github 연동
(github으로 회원가입해야 레포지토리가 연동되는지는 모르겠음 웬만하면 깃헙으로 회원가입 ㄱㄱ)
3. Vercel에서 github 레포지토리(repositories) 불러오기(import)


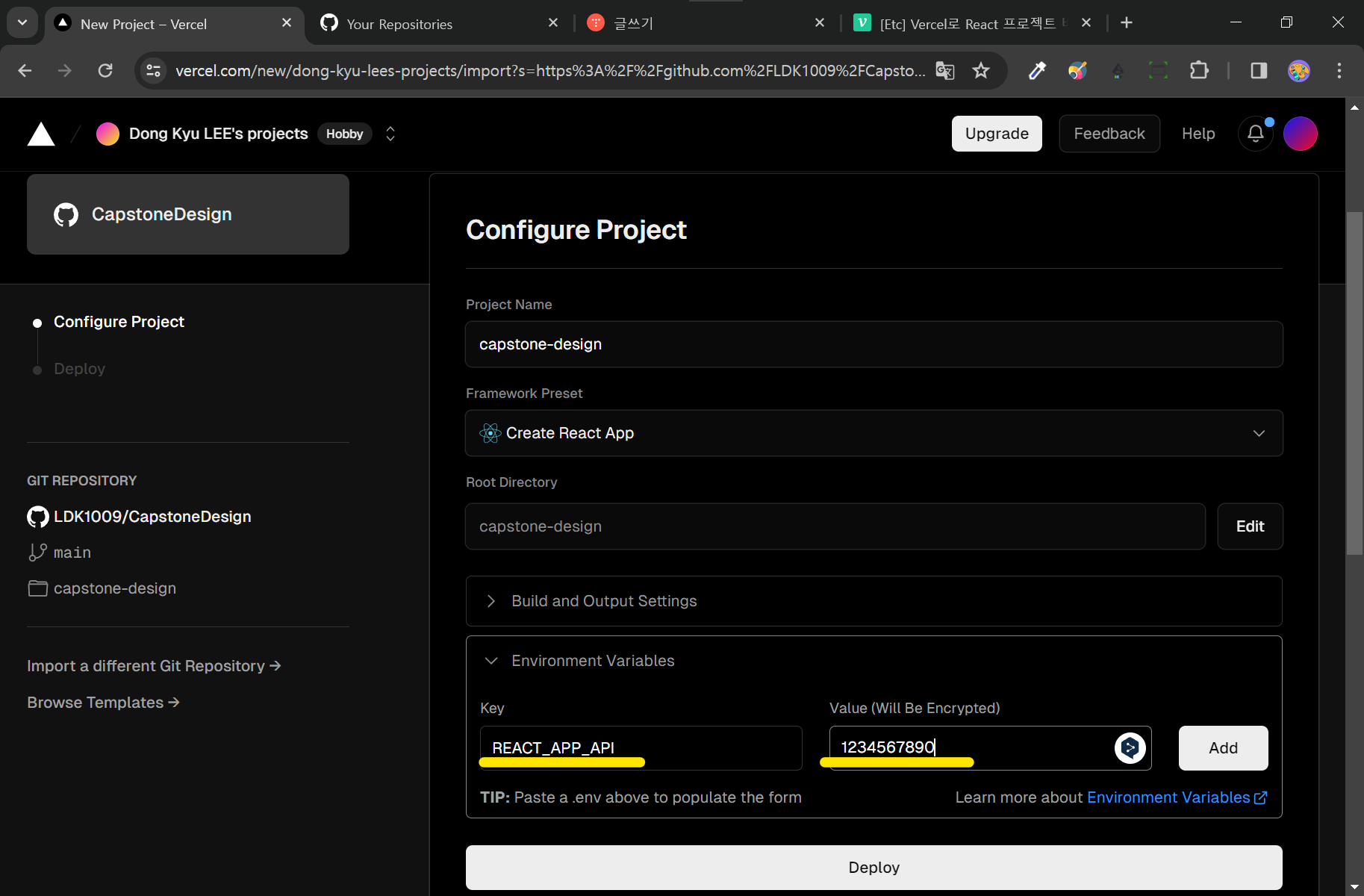
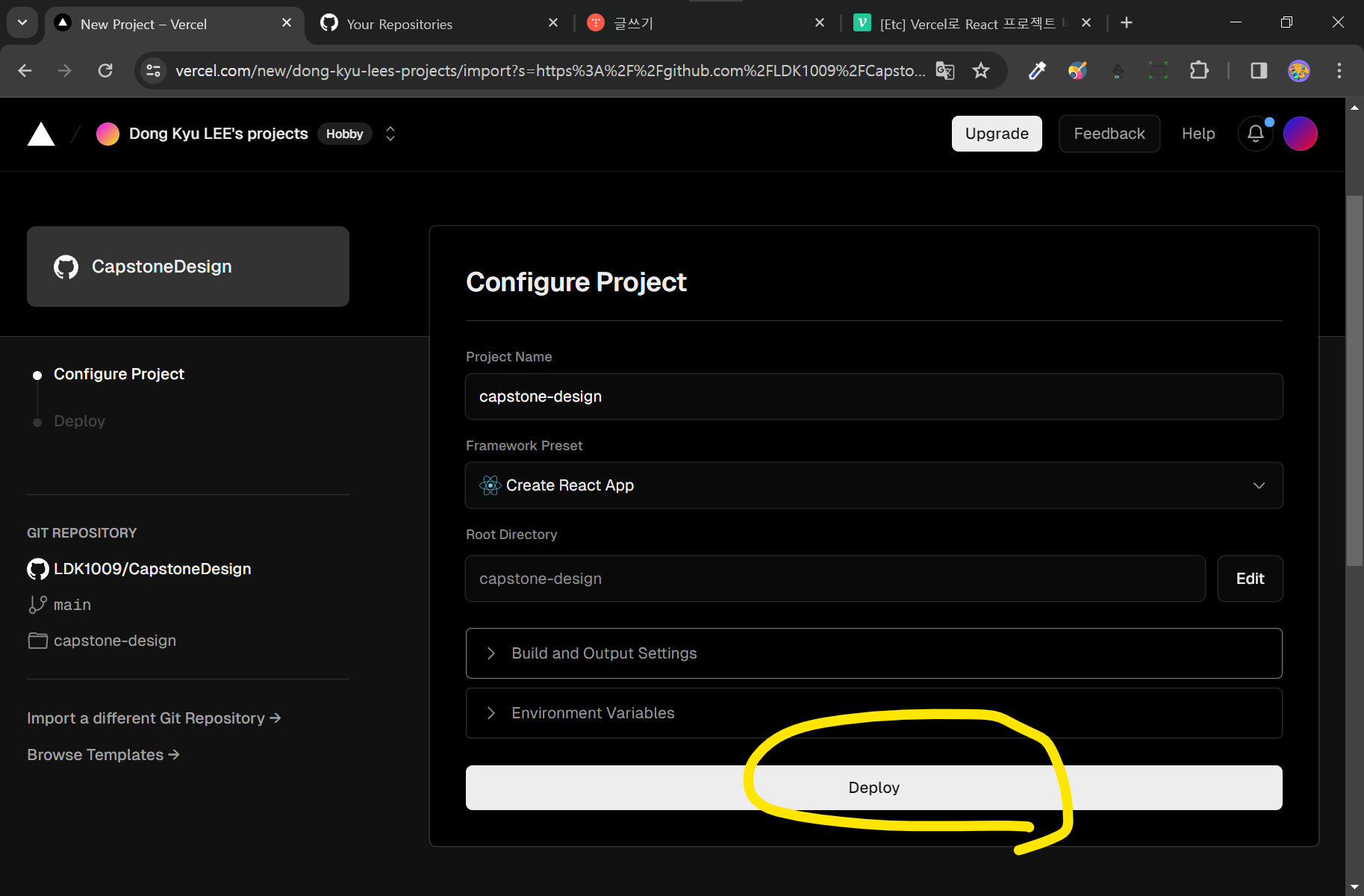
4. Vercel 프로젝트 생성 및 설정






배포 이후 유지보수
1. 깃헙 레포지토리 클론한다.
2.유지보수 작업 후 커밋
3. npm run build 를 통해 재배포
github 호스팅에서 Vercel로 호스팅 서비스 변경
만약 gh-pages 를 이용한 github 호스팅을 이용하는 중이었고 BrowserRoute를 사용하는 중인 상태에서
Vercel로 호스팅 서비스를 변경하려고 한다면 아래와 같은 부분을 수정해야한다.
(이전에 gh-pages를 위해서 어떤 파일에 어떤 코드를 추가하였는지 참고하려면 아래 링크를 참조하세요.)
https://sooncoding.tistory.com/73
1. package.json 파일의 script를 수정한다.
////////// package.json 파일의 script를 아래와 같이 수정한다.(오류 발생 시 쉼표 입력했는지 검토)
////////// 즉, 기존에 있던 "predeploy": "npm run build", "deploy": "gh-pages -d build" 코드를 삭제한다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
2. package.json 파일 최하단에 추가했던 hompage를 삭제한다.
"homepage": "https://깃헙아이디.github.io/레포지토리명" // package.json 파일에서 해당 코드 삭제
3. index.js에서 BrowserRouter의 basename 속성을 삭제한다.
// 수정 전
<BrowserRouter basename={process.env.PUBLIC_URL}>
//수정 후
<BrowserRouter>
4. firebase 인증 및 이미 도메인을 등록한 API들이 있다면 수정한다.
참고자료
[Etc] Vercel로 React 프로젝트 배포하기
Vercel은 Next.js 개발 팀에서 만든 프론트엔드 배포 자동화할 수 있게 빌드,배포,호스팅 서비스를 제공하는 호스팅 사이트이다. 비슷한 서비스로는 Netlify가 있다.❗Vercel은 GitHub, GitLab, Bitbucket 등의
velog.io
'프론트엔드 > React' 카테고리의 다른 글
| [React] 컴포넌트 props로 함수 전달하기, 다른 컴포넌트 함수 호출하기 (1) | 2024.01.19 |
|---|---|
| [React] 리액트 스니펫 단축키 (0) | 2024.01.17 |
| [React][CSS] 리액트 배경이미지 적용 (0) | 2023.12.31 |
| [React] 비동기처리란? async와 await (0) | 2023.12.24 |
| [React] Objects are not valid as a React child (found: [object Promise]) (0) | 2023.12.23 |
